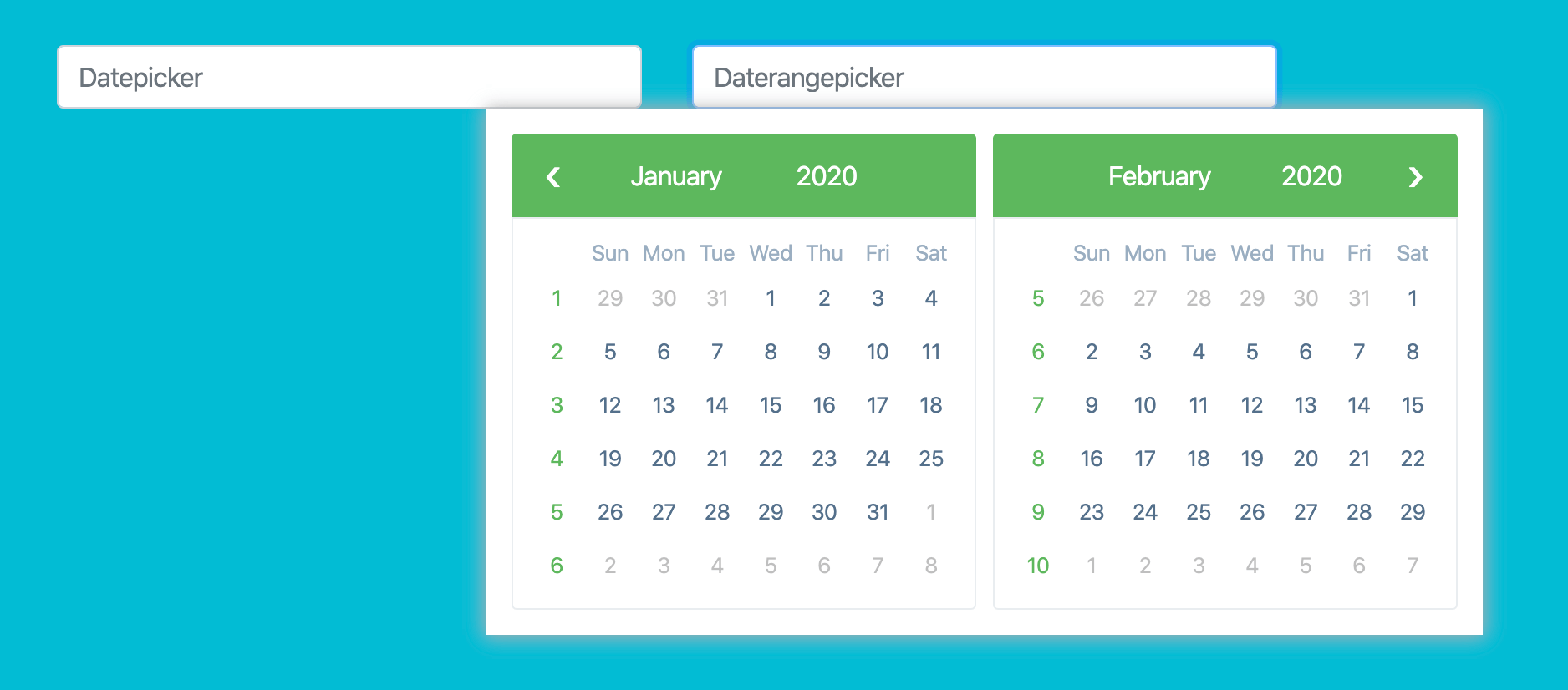
Angular Holiday Calendar App 2024. Users can choose from three different selection modes – single selection, multi selection or range selection. Here we are going to see some additional things such as how to show the badge count and how to view info on a particular date. AngularHolidayPlanner This library consists of two calendar components. Start using angular-calendar in your project by running `npm i angular-calendar`. Just install the package and include it in your ts file and HTML file, it will work fine. Step by Step Create an interface Holiday just after the imports in the ts file. In this tutorial, you will learn how to implement a calendar view using Angular. The Kendo UI for Angular Calendar is a form component that represents a graphical Gregorian calendar.

Angular Holiday Calendar App 2024. You will understand once you see the Demo. I have date wise amount which based on user search in flight sectors and save into cache so I can get from cache amount date wise when user open date picker I want to show price in date. Here we are going to see some additional things such as how to show the badge count and how to view info on a particular date. I'm new to angular (still learning), I'm solving hands-on for the holiday calendar application. Users can choose from three different selection modes – single selection, multi selection or range selection. Angular Holiday Calendar App 2024.
AngularHolidayPlanner This library consists of two calendar components.
Next, we are going to install ngx-bootstrap package in our Angular app and it works only with Bootstrap. angular-holiday-planner.
Angular Holiday Calendar App 2024. For more information about how to use this package see. Implementing the calendar view is very easy. Declare an object array, holidays, for storing dates and occasions. export interface Holiday date: Date, occasion: string holidays: Holiday [] = []; Now declare two variables, selectedDate, to store the selected date and date, to store today's date. Here we are going to see some additional things such as how to show the badge count and how to view info on a particular date. Start using angular-calendar in your project by running `npm i angular-calendar`.
Angular Holiday Calendar App 2024.